Web Browser Guide for Bloggers: Putting It All Together for the Blogger
Over the past two weeks, I’ve written a lot of browser tips and techniques to help bloggers improve how they work with their blogs through their browsers through this Web Browser Guide for Bloggers. Let’s put all of this together.
For my summary example, I’m going to describe how I blog with Firefox.
Check Comments First
My day begins with a look at the comments on my blog. I use the full Refresh (CTRL+Shift+R) to reload my comments panel. If there are trackbacks or links in the comments I want to check, I use the Middle Button to click the links and open them in a background tab for later review.
To reply to a blog post, instead of clicking the View link, I again use the Middle Button to click the link into a tab. I go down the list, opening multiple posts in tabs, all waiting for a reply. Then I head to the back of the tab queue (CTRL+Page UP) and start replying to each one and then closing the tab (CTRL+W).
After reviewing comments, I move to the caught comment spam in the Akismet panel and the Greasemonkey Script by Engtech called Akismet Auntie Spam for WordPress kicks in so I see only the first line of each comment spam, allowing me to scan quickly down the list for false/positives, which I don’t do yet.
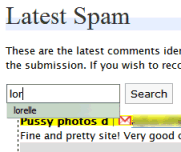
 Using the search function on the Akismet panel, I type in the first letter or three of the keywords I use from my blog to search for good comments from the bad. The autocomplete feature of the browser automatically drops down a list of the words with those letters and I use my mouse or arrow keys to drop down to the right word. I usually begin with “lorelle” since many commenters start their comments with my name, and “lor” is all I need to type to get to “lorelle”.
Using the search function on the Akismet panel, I type in the first letter or three of the keywords I use from my blog to search for good comments from the bad. The autocomplete feature of the browser automatically drops down a list of the words with those letters and I use my mouse or arrow keys to drop down to the right word. I usually begin with “lorelle” since many commenters start their comments with my name, and “lor” is all I need to type to get to “lorelle”.
 I repeat this with each of the common words found in “good comments”. Keywords like “plug” to cover “plugin” or “plug-in” usually results in a lot of results, as this is used for a lot of sexual references. The Akismet Auntie Spam Greasemonkey script comes in very handy to help me speed through the list very fast, finding the rare good comment about plugins.
I repeat this with each of the common words found in “good comments”. Keywords like “plug” to cover “plugin” or “plug-in” usually results in a lot of results, as this is used for a lot of sexual references. The Akismet Auntie Spam Greasemonkey script comes in very handy to help me speed through the list very fast, finding the rare good comment about plugins.
When I’m done, I delete all the comment spam so I have less to search through tomorrow and move on to writing new posts.
Writing Blog Posts
Since my blogs serve several content masters, I’m always checking for story ideas from news resources as well as other tips and techniques blogs. I check my feed reader, scrolling down the list of post titles and excerpts looking for news and story ideas. When I find one of interest, I click it with the Middle Button on my mouse and it opens the tab in the background, allowing me to continue reading.
When done, I move to the last tab opened and start looking for stories and news to report on. If I find something worthwhile, I use the Copy Link Text (CoLT) Firefox Extension to copy links from the web page and paste them into my text editor. I use the Copy Plain Text Firefox Extension to copy content from the post for blockquoting and reference and paste it also into my text editor.
If I find something I’d like to save as reference or for later, I quickly save it as a Bookmark by Right Click > Bookmark This Link or the keyboard with CTRL+D. I change the file name to make it something memorable, if necessary, and save it to the appropriate Bookmark folder.
If there is a web page I really want to keep and access even when I’m offline, I will save the web page through the menu with File > Save As and put it in a folder where I can easily find it in the future.
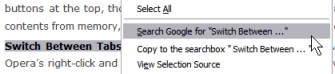
In the text editor, I begin to put the pieces together, forming the blog post. I return often to my browser to search for more references and facts, using the convenient Firefox search bar to type in keywords to search, or the Firefox Select Search feature in the Right Click menu to select keywords on a web page and then choose Search Google for… to quickly begin the search for more information.

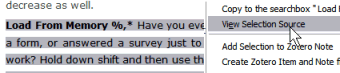
If I need to reference specific code, which I do very frequently, I either the CTRL+Shift+U in Firefox to open the underlying page code in a new text window, or the Right Click menu option of View Selection Source which pops up a window with the selected web page content and code already highlighted for me to copy and paste into my article.

If there is code I need to copy, I can also copy it directly from the page using the ASCIItoUnicode Converter, though it converts everything into Unicode, making it very hard to read as I work on the article, but it does the job in a hurry. I just wish it worked within a form textarea such as with the HTML editor in WordPress.
I do not copy code directly from a web page as it will paste in with “pretty” quote marks and apostrophes. I have to convert it to a character code so instead of:
<a href="http://example.com/blah" title="Blah Post">Blah Post</a>
It looks like:
<a href="http://example.com/" title="Blah Post">Blah Post</a>
Making the code become “code” on the blog post, easily copied and pasted directly into a reader’s template file.
I do this manually usually, as few converters convert the slashes after http: which can turn to hyperlinks in some instances, using the Character Entities list I keep in a text file on my computer. Or I will use one of the online conversion services such as HTML Code Converter, HTMLizer Data, FoxInternet – Keyboard HTML Character Entities Converter, or Forret HTML Character Entities Converter. I keep these stored in a Code Converter Folder in my browser Bookmarks for quick reference and access.
Many people ask about the Related Articles list on Lorelle on WordPress. This is created manually by searching my blog through the WordPress built-in search or through Google Blog Search. When I spot a related article, I again rely upon the Copy Link Text (CoLT) Firefox Extension to copy and paste links quickly into the list.
When the article is ready for posting to my blog, I copy it from the text editor and paste it into the Write Post panel of my WordPress blog. I work exclusively in the HTML non-Rich Text Editor view. After pasting, my cursor is at the bottom of the post in the edit post text area.
 As I scroll up the post, Firefox highlights misspelled words with red underlines, just as many word processors do. I find the word, Right Click, and select the appropriate spelling. If a word is spelled right, and not in the dictionary, such as Lorelle, blog, blogger, and Akismet, I can quickly add it to the dictionary and the red lines are gone forever.
As I scroll up the post, Firefox highlights misspelled words with red underlines, just as many word processors do. I find the word, Right Click, and select the appropriate spelling. If a word is spelled right, and not in the dictionary, such as Lorelle, blog, blogger, and Akismet, I can quickly add it to the dictionary and the red lines are gone forever.
I upload images and add them to the article, choose categories and fill in the rest of the details and click the Save and Continue Editing button. This saves and reloads the page.
From here, life used to be easy. I would click the link to jump down to the Preview Post area and check out what I’ve done. I’d fix and clean things up, jumping back up to the Edit area and back down. With today’s version of WordPress, blog editing and publishing has gotten much more complicated, and it asks more from my browser.
Today, I have three open tabs for my WordPress blog. The first one is for the Administration Panels. The second is for the Post Preview. The third is for the real time view of my blog. This is a lot of tabs for one blog.
When I’ve saved my blog post, in the address bar is the URL with the Post ID Number. I copy or remember that number and move to tab 2. There, the URL should already have the last previewed post in it, reading something like:
http://lorelle.wordpress.com/index.php?p=123
I change the number to the new Post ID Number and reload the page with CTRL+Shift+R to see the preview of my post.
I switch back to tab 1 to edit and make changes, save and continue editing, then back to tab 2 to refresh and check again. I use the CTRL+Page UP and CTRL+Page Down to move between the two tabs in my browser.
If I need to reference a forgotten link from my blog in the post I’m working on, I go to tab 3 and search for the article on my blog. I use the CoLT extension again to copy the link and paste it into tab 1.
Sometimes, I will need to do another search for more information I’ve forgotten and want to add to the blog post. I use any of the different search features to quickly search for the information, and inevitably end up opening up more tabs at the end of my tab queue. This puts my blog post at tab 1 and I’m now at tab 45.

Using the number of the tab, in Firefox I can quickly jump back to my blog post tab with the keyboard CTRL+1. If I need to jump to the third tab, I would use CTRL+3, and land on the tab with my full post view.
I use all the keyboard and mouse shortcuts as I write my blog post, reopening closed tabs, using the Back and Forward history links, the History panel, Bookmarks, pushing my browser to the limits every day.
When I’m done with all this exhausting tab jumping, I use the Tag Bookmarklet for WordPress and WordPress.com Users, a Javascript bookmarklet I developed to add tags manually to my WordPress.com blog (WordPress.com blogs do not currently feature tags). One more save and continue to check everything, jumping tabs again, and then Publish the post and onto the next one.
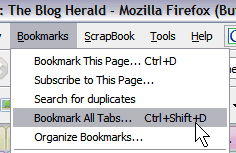
 Oh, if I’m ever interrupted in the middle of researching an article, leaving me with a ton of tabs open, I always take a moment to use the Bookmark All Tabs feature from the Bookmarks menu or even faster by pressing CTRL+Shift+D. I save them all in a folder with the date or the name of the article I’m researching so I can quickly reopen them if my computer is shut off or crashes while I’m off being distracted.
Oh, if I’m ever interrupted in the middle of researching an article, leaving me with a ton of tabs open, I always take a moment to use the Bookmark All Tabs feature from the Bookmarks menu or even faster by pressing CTRL+Shift+D. I save them all in a folder with the date or the name of the article I’m researching so I can quickly reopen them if my computer is shut off or crashes while I’m off being distracted.
Administrating My Blog
There are a lot of things I do with my browser to administrate my blog. Here are some examples:
Check Blog Statistics: On my blog statistics panel, it shows who is linking to my blog and which blog posts are getting the most attention, as well as where my blog readers are going from my blog. With the Middle Button Click, I can open any of these links in a background tab to check them out later if I’m curious about them.
Web Design Tweaking: To tweak and fix my blog design, I use the Firefox Web Developer Extension to view and edit the CSS live and then copy it to my stylesheet when I get the look I need.
Link Checking: The Firefox Web Developer Extension also features a link validation option from the Tools option on the Web Developer button bar. This helps me check a past post’s links to make sure all are valid. This saves me a lot of time and struggle with posts such as Hundreds of Resources for Finding Content for Your Blog featuring hundreds of outgoing links.
Keep Reference Tabs Open: I am constantly referencing the WordPress Codex and WordPress Support Forums in my blog posts, so I keep tabs open for those sites, allowing me to quickly get the information I need and add to a blog post or post comment.
There are so many ways I rely upon my browser to help me blog, it’s hard to remember them all. I’ve gotten so used to all the keyboard and mouse shortcuts, I do them automatically, as you do, too.
How Do You Use Your Browser To Blog?
That’s a glimpse at the basic way I use my browser to blog and develop posts for my blog. How do you use your browser to help you blog? It’s your turn to share.
Web Browser Guide Article Series
- Web Browser Guide for Bloggers
- Web Browser Guide: Exploring the Parts and Pieces of a Web Browser
- Web Browser Guide: Favorites, Bookmarks, and History
- Web Browser Guide: Button, Keyboard, and Mouse Shortcuts
- Web Browser Guide: Searching the Web
- Web Browser Guide: Searching the Web Tips
- Web Browser Guide: Working Offline With Your Browser
- Web Browser Guide: Exploring Your Internet Options
- Web Browser Guide: Exploring the Tab
- Web Browser Guide for Power Bloggers: Browser Add-ons and Extensions for Bloggers
- Web Browser Guide: Scams, Hoaxes, Rumor Mills, and Online Trash – Check the Facts
Lorelle VanFossen blogs about blogging and WordPress on Lorelle on WordPress and is the author of Blogging Tips, What Blogger’s Won’t Tell You About Blogging.
The author of Lorelle on WordPress and the fast-selling book, Blogging Tips: What Bloggers Won't Tell You About Blogging, as well as several other blogs, Lorelle VanFossen has been blogging for over 15 years, covering blogging, WordPress, travel, nature and travel photography, web design, web theory and development extensively as web technologies developed.


Crap. I’ve been using Firefox for 2 years now and I’ve just found out now that the middle button opens the link in a new tab. Boy do I feel stupid.
Mine has a callous on it. As does the thumb button for BACKing up a web page in my browser. Along with the Right Click, these feel like they get more use than the left click. ;-)
Be sure and check out Button, Keyboard, and Mouse Shortcuts as I describe the perfect web browsing mouse, which will speed up your browsing and blogging process.
This a great article, especially for newbies to get an idea of what experts are doing.
Other Firefox extensions that I use while blogging are:
Drag de Go – I use my Middle Button for something else, and depending on which direction I drag a link /image/text/whatever, I can save a click or two of what Lorelle describes above.
IE View – Most of my readers are using IE, so I figure I owe it to them to make sure their viewing experience goes well. This extension allows me to preview in IE very quickly.
Split Browser – This extension allows you to split the browser window as many times as you’d like. I will keep the WP ‘Write’ form in the lower half of the browser while the tabs apply to the top half, where I have all the reference articles for my post. This saves alot of clicking back and forth between the 45 tabs :)
You what?! You have 45 tabs open?! Impressive!
Only 45? That’s nuthin’. Shucks, if you read my article with tips on using tabs you would find that I often have 100-200 open, though with a 1 gig of RAM, everything slows and can lock up if I have anything else running once I cross the 115 mark.
I’m a tab hog.
Lorelle,
One word to describe you -awesome. I read your posts often and have been taking in quite a lot for a new blogger. But I dont have a wordpress blog as yet. Keep up your good work. 45 tabs itself makes my head spin!
I’m going to try the split browser thing. That sounds very cool. (She says with 86 tabs open) :D
You rock Lorelle, with your 100-200 tabs! People tend to react negatively when I tell them I often have 50-150 tabs open (and that’s on my desktop, and laptop separately, sometimes). They think I’m strange or something. No one else has said they do the same thing as me though! Thanks for validating my working method :-)