Web Browser Guide: Button, Keyboard, and Mouse Shortcuts
As mentioned in the first post of this Web Browser Guide for Bloggers, one of the most efficient ways to use your web browser is to learn its shortcuts.
So I went browser shortcut hunting with some of my “professional” blogging and web masters, asking them what their favorite shortcut was with their browser.
Unfortunately, most of them said the same thing. “I don’t know any shortcuts.” They learned how to do what they do, and any shortcuts they came up with turned out to be browser extensions and add-ons.
One woman, whose whole job and live revolves around the web, came up with Right Click on a link and pick Open in New Tab as the shortcut she uses all the time in Firefox. I asked her if she knew she could do the same command with the center button of her mouse. She couldn’t remember if her mouse had a center button. She later discovered that her mouse indeed had a button in the center wheel and suddenly tabbing was easier. A new shortcut.
A shortcut is anything that gets the job done faster. In this article, I’m focusing on built-in techniques to speed up the browsing process. Later, I’ll cover extensions and add-ons that will help you cruise the Internet with even more power and efficiency.
There are three shortcuts I’ll explore with your web browser: button, keyboard, and mouse shortcuts.
Browser Button Shortcuts
The Browser Button Toolbar holds the familiar buttons for Back, Forward, Home, Print, etc. You can also add more frequently used buttons to your Button Toolbar for one click access to the functions of your browser you use frequently.
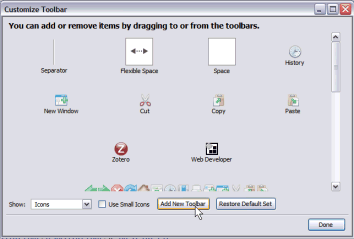
In Internet Explorer and Firefox, Right Click on the Button Toolbar and choose Customize. The popup window will allow you to click and drag and rearrange the buttons as you wish, and add or remove any you don’t want.

On the Customization panel, you can also create your own additional Toolbar. On this Toolbar, you can add whatever buttons you want and rearrange them to help you do your online work faster and easier.
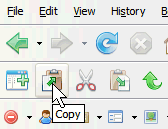
 If you want to use the Copy, Cut, and Paste buttons frequently, then put those on the new button bar. If you use the Firefox Web Developer Extension, you can either work from the full toolbar for that extension, or just move the buttons you use the most, like Edit CSS and the Validation buttons, to your new toolbar and get rid of the full toolbar for the extension. The same applies to any extension you use all the time. Move them where you can get to them fast and easy on your own custom button bar.
If you want to use the Copy, Cut, and Paste buttons frequently, then put those on the new button bar. If you use the Firefox Web Developer Extension, you can either work from the full toolbar for that extension, or just move the buttons you use the most, like Edit CSS and the Validation buttons, to your new toolbar and get rid of the full toolbar for the extension. The same applies to any extension you use all the time. Move them where you can get to them fast and easy on your own custom button bar.
Keyboard Shortcuts
Keyboard shortcuts are my life savers when it comes to speeding up the job of blogging. I live for the keyboard shortcuts for Cut, Copy, and Paste, which are, in order: CTRL+X, CTRL+C, and CTRL+V. These keys are lined on the bottom row of your left keyboard side, all in order.
Often overlooked in those shortcut keys are CTRL+Z and CTRL+B. The first is the Undo shortcut. If you are typing or coding, or working on a graphic or anything on your computer and screw up, CTRL+Z will undo it one step back.
Internet Explorer allows one undo, as do many Microsoft products, though they are improving this. Firefox allows you to undo back as far as you want, though there must be a limit somewhere. If you are writing or editing a blog post in Firefox, you can undo directly back to fix whatever you have screwed up. But Save and Continue Editing or reload the page and you have to start over with Undo.
CTRL+B is Bold when you are writing in a document, but in your browser, CTRL+B opens your Bookmarks or Favorites sidebar menu, giving you fast access to all your saved web page links.
CTRL+A is Select All. It works as Select All in almost every Windows program. If you are writing a blog post in a text file, you can use CTRL+A, then CTRL+C to copy, then switch to your browser to add the post to your Write Post panel and press CTRL+V to paste.
CTRL+D, as discussed yesterday, adds a bookmark or favorite to your web page saved link list.
 The Home key on your keyboard takes your cursor to the left margin of the line you are in, including in the WordPress Write Post panel where you write or edit your blog post. The End key takes you to the right margin or the end of the line.
The Home key on your keyboard takes your cursor to the left margin of the line you are in, including in the WordPress Write Post panel where you write or edit your blog post. The End key takes you to the right margin or the end of the line.
CTRL+Home takes you to the top of the page you are on in your browser, if you have clicked your mouse inside of that web page somewhere. Otherwise, in Firefox, it can move that tabbed window to the very first in your tab queue.
CTRL+End takes you to the bottom of the page you are on in your browser. This is a fast way to get to the bottom of your blog post page in order to skim past the comments and respond to a comment.
In Firefox, CTRL+Page Down moves you to the next tab down from the one you are on. CTRL+Page Up moves you to the tab to the left, or “up” from where you are in the tab queue. In Internet Explorer, CTRL+TAB moves you down and CTRL+Shift+TAB moves you up the tab queue, and the most recent versions of Firefox also use these.
To move Back a web page in Firefox and Internet Explorer, use Alt+Left Arrow. To move Forward, use Alt+Right Arrow, though Firefox also uses Shift+Backspace.
To Refresh a web page, reload it in case of an error, both browsers use the F5 key. If you want to clear the browser’s cache, because you made a change in your web page design or added a Plugin and you want to clear the browsers’ “memory” so you can see the changes, do a full Refresh or reload in Internet Explorer with CTRL+F5 (which I’ve never gotten to work – I’ve had to hold down CTRL while clicking the Refresh button, so try both), and with Firefox, use CTRL+Shift+R.
To open a new tab, both browsers use CTRL+T. To close it, click CTRL+W.
To open a link in a new tab, you can Right Click and choose Open in New Tab, or click the center button of your mouse. Firefox will open the tab in the background automatically depending upon how you have the tab options set in Tools > Options > Tabs. In Internet Explorer, to open a link in a new background tab, use CTRL+Left Mouse Button. To open a link in new foreground tab, use CTRL+Shift+Left Mouse Button or CTRL+Shift+Middle Mouse Button.
One of my favorite keyboard shortcuts comes in writing the domain name or URL in the Address Bar. In both browsers, you can type in the domain name without the http:// or .com and then press CTRL+Enter on the keyboard and the http://www. and .com will automatically be added.
In Firefox, you can use Shift+Enter to enter an .net address, or CTRL+Shift+Enter to add a .org address. For instance, if you want to get to http://photomatt.net, the blog of WordPress founder Matt Mullenweg, you would just type photomatt and then press Shift+Enter to put the beginning and ending around the domain name for fast access. Internet Explorer offers CTRL+Shift+Enter which puts in the first part, but you have to enter the .org, .net, .biz, or whatever ending.
Can’t read the font. By pressing CTRL with the up or down arrows or scrolling up and down with the mouse, the font size will increase or decrease accordingly, IF the web page is design properly with flexible fonts and not fixed fonts.
For more keyboard shortcuts for your browser, check the help file.
Putting Your Keyboard Shortcuts To Use For Your Blog
When writing a blog post, I will usually write it first in a text editor and then paste it into my blog’s editor, click Save and Continue, and then read through and edit it, both in the text editor and in the post preview, so I see what it looks like in its final form.
As I write, I’m constantly copying links and blockquoted information from web pages into the article in my text editor. There’s a lot of CTRL+C, CTRL+X, and CTRL+V going on as I write, edit and copy and paste information to compile the article.
To copy a quote from a web page, I can select the content with my mouse, or click at the beginning of the quotable area and hold the Shift key down and use the arrows to move from word to word to select them. Or Shift+End will take the selection to the end of the line and Shift+Home takes you to the beginning. Shift+Page Up or Down will select by screen page. With what I want selected, I can copy and paste it into my blog post.
The same applies when I’ve copied my blog post into my blog editor with CTRL+A to select all and then CTRL+C to copy and CTRL+V to paste. If I want to move a paragraph up higher in the article, I can select the first word or line of the paragraph, then hold down the Shift key and move up or down with arrows, or left or right, to select it, cut and paste it into the right spot.
While these keyboard techniques might be familiar to word processor users, did you know you could use them in your web browser? Maybe?
If you are working directly on your blog editor, moving around from tab to tab to get the information can be a mouse click on the tab, or you can move even quicker with the CTRL+Page Up and Down through the tabs, even passing from the first tab in the queue to the last one with CTRL+Page Up, cycling through your tabs.
And as you move through your blog post editor, if your cursor is in the text area or WYSIWYG area, CTRL+Home will take you to the top of your post, but not the entire web page, and CTRL+End will take you to the bottom of the post area, but not the web page, allowing you to move within your post easier.
When the post is ready for previewing, I save it and preview it in the post preview. Unfortunately, WordPress.com has narrowmindedly decided to remove the built-in post preview and you have to open a new tab in order to preview the post. So I switch to the post preview in the new tab and press CTRL+Shift+R to do a full cache clearing refresh in Firefox to see the changes I’ve made to the post.
Oh, one last life saving tip on keyboard shortcuts. Because I travel a lot, connecting to whatever WIFI, network or land line connections I can find, I don’t always have the most stable Internet access. Combined with the fact that I’m often working on a version of WordPress in development, I can’t always count on it working perfectly every time.
Before I click Save and Continue Editing, Save, or Publish, I select the entire post content in the edit post panel with CTRL+A then copy it with CTRL+C. I then click the saving or publishing options and pray that the darn thing works, saving the post content and then reloading the page successfully. If it works, I just keep going. If it doesn’t, I’ve just saved all that hard work in my clip board where I can paste it into a new post or text editor, preserving my blog post. Just in case.
Mouse Shortcuts
There are some days when I feel like I suffer from mouse abuse, I spend so much time with my right hand attached to the mouse. If you are a heavy mouse users, then spend the money to get the best one you can for surfing the web. It will not only be better for your body, but speed up your online abilities and techniques.
Before we get to the design of a perfect web surfing mouse, let’s look at what shortcuts a mouse offers in your web browser.
The first shortcut is the Right Click menu. Right Click on any link on a web page and, depending upon your browser, a whole new world of fun opens up.
Internet Explorer Right Click Menu Shortcuts
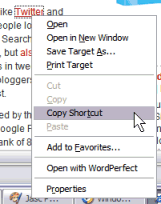
 In Internet Explorer, the Right Click menu on a link consists of opening the link in a new window or tab. You can also Save Target As… which allows you to save the link destination web page to your hard drive, or, if the link is a file, save the file to your hard drive.
In Internet Explorer, the Right Click menu on a link consists of opening the link in a new window or tab. You can also Save Target As… which allows you to save the link destination web page to your hard drive, or, if the link is a file, save the file to your hard drive.
Below that is Print Target, which I’ve always thought was a strange option. Without accessing the web page directly, Internet Explorer will print out the link destination web page. I find it strange to want to print a web page you’ve never seen. As few websites or blogs are designed properly to be well printed, you could be printing out 8-18 pages for a 3 page blog post article. I believe it is meant to be used for printing documents, but even then, if you don’t know the size or look of the document, don’t print it before you see it. The even stranger thing is that Print Target isn’t listed in the Help files for Internet Explorer. Mystery!
In the middle of the Right Click menu on Internet Explorer is Copy Shortcut. This is handy for bloggers who need to copy links into their blog posts. However, it only copies the URL. You still need to put it in an Anchor HTML tag and supply the link text or copy it from the web page.
Towards the bottom of the list is Add to Favorites, as discussed yesterday, the shortcut to quickly add the link to your Favorites collection.
Below this is Properties. While you might not need this for links, it also works over images and graphics. Want to know the file size and physical size of an image, Right Click and choose Properties to get that information, if its available. The file size is not always available, but the physical dimensions are.
If you have added any add-ons to Internet Explorer, you will see them in the Right Click menu. I use WordPerfect for my word processing, and it automatically embeds an Open With WordPerfect option in my Right Click menu.
If you Right Click on a web page, away from a link, you get more options, like saving the background image, Add to Favorites, Print and Refresh. You also get two other valuable options. Encoding allows you to switch the “language” of the web page to a better encoding type. Internet Explorer should do this automatically, but some pages aren’t designed well and need a little help figuring out which language they are in. Encoding doesn’t translate the page, it simply manually sets the language type to match the fonts and characters so you can read it. This is helpful if you are multi-lingual and read vastly different character code sets like English and Hebrew or Arabic. It’s a switch from left-to-right to right-to-left and sometimes Internet Explorer needs a little help.
Another Right Click option is View Source. This opens the source code for the web page in Notepad for you to explore, if you are interested in what is under the hood. For web designers, this isn’t very helpful, as it only shows the HTML and not the CSS, but it’s a start. It’s also good for looking for HTML layout errors, though there are better tools for that.
Firefox Right Click Menu Shortcuts
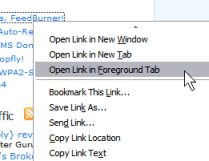
 Firefox has many of these Right Click menu shortcuts, including open in a new window or new tab, bookmark the link, and their Save Target As is Save Link As, which makes a little more sense. Firefox adds Send Link, Copy Link, and Copy Link Text.
Firefox has many of these Right Click menu shortcuts, including open in a new window or new tab, bookmark the link, and their Save Target As is Save Link As, which makes a little more sense. Firefox adds Send Link, Copy Link, and Copy Link Text.
Send Link was so popular, the ability to send the link you’ve Right Clicked on, via email, that Internet Explorer 7 now features this option.
Copy Link and Copy Link Text work in harmony to allow you to copy the the link and paste it into your blog’s editing panel or text editor while writing a post, putting the link into an HTML Anchor tag, and then returning back to the web page to copy the Link Text to put that into the “title” reference in the Anchor tag and into the link text of the link. I’ll show you a shortcut for this later, but this is built-in on Firefox’s Right Click menu.
Firefox also offers a View Source if you Right Click off a link, as well as other similar options to Internet Explorer. The keyboard shortcut to view the entire source of a page in a new tab is CTRL+Shift+U.

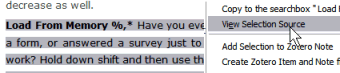
However, Firefox offers a better version of View Source. If you select part of a web page’s text or design elements and Right Click, an new option comes up called View Selection Source. This brings up a Firefox text view popup page of only that selected section of code, allowing you to pin-point an area of code for troubleshooting.
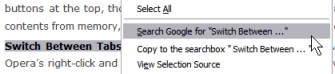
If you select a word or phrase and Right Click, two other interesting shortcut options appear in Firefox. One is Search Google for… and the other is Copy to Searchbox…, giving you an option to quickly search for that reference through Google or whatever search engine you have set up.

There are a lot of options in the Right Click menu with Firefox, especially if you have added extensions. Check the help file or Firefox Support for more information and resources.
The Perfect Browsing Mouse
Again, since you spend so much time with your mouse, shouldn’t it be one of the most expensive and well-built and designed mice you can buy? My browsing and blogging time improved greatly when I finally got that point.
The perfect browsing mouse must first be comfortable to use. It must fit your hand naturally and comfortably. After all, you and your mouse will be spending a lot of hands-on time together.
 Here is a list of the must-have browsing options a well-designed browser mouse should have:
Here is a list of the must-have browsing options a well-designed browser mouse should have:
- Back and Forward Thumb Buttons: Under your thumb, easily accessible, should be back and forward buttons. The front one is the back button, and the one behind, the forward, which may require a slight bend of the thumb to press. These avoid the movement to and from the back and forward buttons and the web page across the screen.
- Scroll Wheel and Button: As you have read, the center button, even if it is under a scroll wheel, can be one of your most used mouse shortcuts for quickly opening links in new tabs. A good scroll wheel avoids the hunt for the narrow scroll bars on the side of a page for fast page down scrolling.
Modern mice, like Logitech’s Revolution models, feature two types of wheel scrolling. The first is your typical scroll, where you feel the click of a scroll length as you move the mouse under your finger. The second is called the hyper-fast scroll. The longer and faster you slide up and down on the scroll wheel, the faster the scroll. You can race to the top or bottom of a web page in no time with a strong “spin” of the wheel. With another poor move by WordPress to remove the jump link to the post preview area, my hyper-fast scroll wheel gets a lot of work, saving me scrolls to slide down to the post preview area.
Within the post editor area, scrolling with your mouse scroll wheel will take you up and down within the textarea ONLY if your mouse cursor is within that area. If the mouse moves outside of the textarea box, the entire window will scroll up and down with the wheel.
- Tilt Wheel: The tilt wheel on modern mice is fantastic for those annoying web page designs that are wider than your browser’s width. With a tilt to the right, the web page will shift over without moving down to the horizontal scroll bar.
- Thumb Wheel: Some modern mice also come with a thumb wheel. You can set this optional wheel to do a lot of different things as it can also act like a button. Most use it as a replacement for ALT+TAB to scroll through your open windows with the thumb wheel. If it also acts as a button, it can be set to open your favorite program like your text editor or browser. While not specifically useful for browsing, if you still use Internet Explorer and Firefox with multiple windows open, it’s a fast way to scroll from browser window to browser window to text editor without moving your mouse arrow around on the screen.
- Go Cordless: My desk is a jungle of black plastic snakes coming in and out from under the desk and from the laptop, monitor, portable hard drives, and all the gadgets that seem to clutter our computer lives. Go cordless and have one less wire to worry about tangling up your desk. Also, you will experience a new freedom of movement, in a way, with a cordless mouse, since the cord isn’t tugging and tangling as you work.
- Go Rechargeable: I can’t tell you how much it cost me in batteries over the years for my mice. Tons of wasted money and trash in the land fills. I tried rechargeable batteries, but those mice ate them up. I now have a built-in rechargeable mouse and I love it. No more batteries. No more sluggish response when the batteries wear down, and no more fuss. It just works, as long as I remember to recharge it once a week.
This is just an overview of some of the handy button, keyboard, and mouse shortcuts you can find in your browser. Do you have any favorite shortcuts you use all the time?
Web Browser Guide Article Series
- Web Browser Guide for Bloggers
- Web Browser Guide: Exploring the Parts and Pieces of a Web Browser
- Web Browser Guide: Favorites, Bookmarks, and History
- Web Browser Guide: Button, Keyboard, and Mouse Shortcuts
- Web Browser Guide: Searching the Web
- Web Browser Guide: Searching the Web Tips
Lorelle VanFossen blogs about blogging and WordPress on Lorelle on WordPress.
The author of Lorelle on WordPress and the fast-selling book, Blogging Tips: What Bloggers Won't Tell You About Blogging, as well as several other blogs, Lorelle VanFossen has been blogging for over 15 years, covering blogging, WordPress, travel, nature and travel photography, web design, web theory and development extensively as web technologies developed.

