WordPress Gutenberg Tweaks to Make Blogging Faster

It has already been more than a year ever since WordPress’ Gutenberg update descended from the skies and rained blessings and chaos alike to WordPress users. It’s true that the Gutenberg update and Block Editor takes some getting used to. That is why familiarizing yourself with it with some Gutenberg tweaks can go a long way.
After all, years of getting used to the WYSIWYG or Classic Editor can make you less accommodating when it comes to WordPress changes. Still, the Gutenberg Block Editor can be your new best friend in WordPress; that is if you just give it the time and patience. Of course, learning some Gutenberg tweaks to help your productivity also makes the experience more tolerable.
So without further ado, we give you some of our favorite Gutenberg tweaks and tricks in order to speed up your article writing. Once you get used to them, it’s hard justifying going back to the Classic Editor.
Drag and drop images
One of the clearest advantages Gutenberg has over the old WordPress is how it handles images better. You can no drag and drop images either from their source website (or in Google image search results) or on your own desktop.
That means no more going to the media library in WordPress to manually upload everything. This arguably takes more clicks. Now, you can simply look for an image, drag it and drop it in the block; it will stay there with no problem or conflicts. Granted, you can also do this with the Classic Editor (minus the URL image uploading) but it won’t be as successful or as fast.
So, do away with the manual media library uploads and utilize image dragging and dropping in order to maximize time.
Using “/” for new blocks
Adding new blocks and tailoring what kind of block you want them to be might be daunting at first; however, it gets easier as soon as you find out a shortcut. You can actually put “/” at the start of a new paragraph block to change it to a specific block such as a Heading, Custom HTML, or even Image block.

This way, you can easily control which block will appear after every new paragraph or every time you section off your articles into Headings. It’s a nifty little trick that will save you a ton of clicks and searching time; it can also save you some frustration in customizing blocks.
Keyboard shortcut list
WordPress notably scrapped the old keyboard shortcuts most of us have gotten used to in the Classic Editor. Now, you have to re-learn and get used to the new ones in Gutenberg. You needn’t worry, however, as WordPress has included a hidden little tab that gives you a full list of keyboard shortcuts.

You can access this tab by pressing Shift+Alt+H. That’s the quickest method. Alternatively, you can check it by clicking on the three vertically arranged dots at the upper right corner and selecting Keyboard Shortcuts near the bottom of the tab.
RELATED: 7 Things Gutenberg Block Editor Does Better Than The Classic Editor
The Document Outline tab
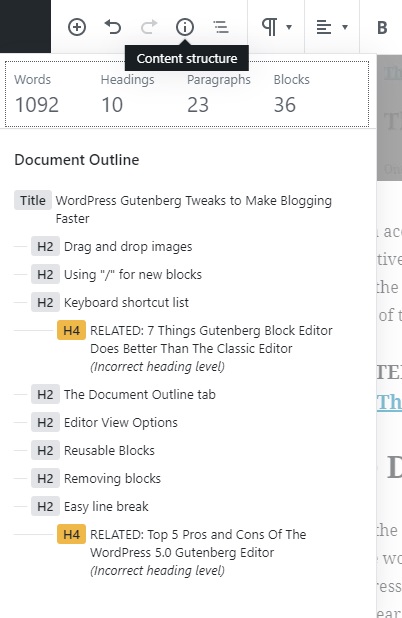
One of the immediately noticeable differences between Classic and Block is that the word counter is gone on the latter. As you might have guessed, WordPress moved that somewhere hidden. You can find it in the “i” with the circle near the top-left corner of the user interface. Not only that, but it also shows how many paragraphs, headings, and blocks you have.

Additionally, that tab features a Document Outline function which lets you see the overall structure of your article or content. You can also click on the sections to quickly go there and make changes. All of them are divided into different kinds of Headings and Subheadings to make your search and writing process easier.
Editor View Options
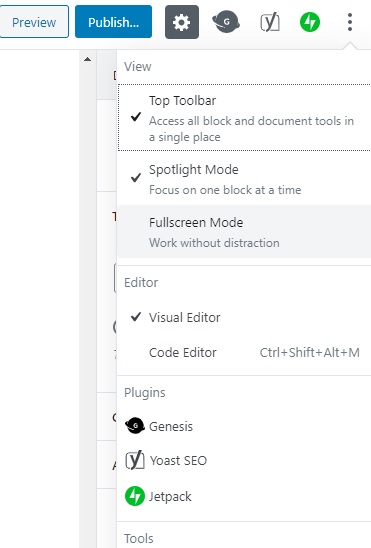
One of the things Block Editor does better is to make editors’ lives easier. Whether it’s proofreading, improving the article structure, or customizing blocks and texts, Gutenberg makes is quite a breeze. This is all thanks to the Top Toolbar, Spotlight Mode, and Fullscreen Mode options tucked away in the three vertically arranged dots at the upper right corner.

Top Toolbar makes the text formatting and paragraph control options always visible, like in Classic Editor. Spotlight Mode blocks out the editing and access of any block you’re not selecting or working on; this makes editing a lot easier visually. Last but not least, Fullscreen Mode hides WordPress’ dashboard to minimize distractions.
You can activate all three at the same time, individually, or none at all.
Reusable Blocks
Do you find yourself reusing the same introductory or ad text over and over again in different articles and want an easier way to include them in your future articles without copying, pasting, and reformatting? Then Reusable Blocks, courtesy of Gutenberg, just might make your work faster in that regard. You can do this by clicking on the three vertically aligned dots on the top toolbar and selecting Add To Reusable Blocks.

This Block Editor function is pretty straightforward; it lets you save any block into a Reusable Block which you can then incorporate later into your future articles. This can be anything from a disclaimer, acknowledgments, advertisements, or even hyperlink collections. It lets you cut the writing or formatting time quite significantly.
Removing blocks
Removing blocks can be annoying and the usual first instinct of a WordPress user new to Gutenberg for that action is to select all the text in a block and delete them all along with the empty block. It doesn’t have to be that frustrating; all you have to do is click those three vertically arranged dots on the top toolbar and select Remove Block at the bottom.

Alternatively, you can also press Shift+Alt+Z on the keyboard in order to quickly without using the mouse. If you manage to do this accidentally, there’s an Undo and Redo option near the top-left corner of the user interface.
Easy line break
If you want two or more paragraphs in one single block and keep getting frustrated because pressing Enter on the keyboard leads to a new block creation, you can press Shift+Enter instead. This does a line break and leads to a new and separate paragraph for your text without leading to a new block.
The shortcut is handy for wanting conserve block usage or if you want multiple paragraphs to stay in one block so you can save them into just one Reusable Block.
Now that you’re a little more familiar with Gutenberg, hopefully, it’s only a matter of time before it wins you over the Classic Editor.

